Things to Consider While Hiring React Developers

With its component-driven architecture and efficient DOM handling, React has quickly become a major JavaScript framework for creating web applications.
As more and more companies adopt React, the demand for skilled developers has also risen rapidly.
Yet, hiring a qualified developer can be pretty challenging.
You need to thoroughly assess both their technical expertise and teamwork adaptability.
This article provides detailed tips on what you should look for when hiring React developers.
Plus, we will also discuss the best practices for taking advantage of offshore resources and development centers to expand your capabilities.
Let’s dive right in!
Factors To Consider While Hiring React Developers

Following are some of the factors that you should keep in mind when looking to hire reactjs developers.
Assessing JavaScript Expertise:
Since React is a JavaScript library, you also need to have a solid grasp of vanilla JavaScript and its basics.
Look for developers who:
- Have experience with modern ES6+ language features like arrow functions, classes, restructuring, spread syntax, etc.
- Understand core concepts such as closures, prototype inheritance, event bubbling, strict mode, etc.
- Can work efficiently with array methods including.map(), .filter(), .reduce(), .find(), etc.
- Know about Promise chaining, async/await, and making asynchronous requests
- Know how to leverage newer APIs like Fetch, LocalStorage, WebSockets, Geolocation, etc.
You need to carefully test their JavaScript skills through coding challenges, technical discussions, and asking them to explain their approach to some of their previous projects.
Be careful of developers who rely too heavily on JavaScript without having in-depth knowledge about the subject.
DID YOU KNOW?
According to the State of JavaScript 2022 survey, 69% of developers have used React.js, and 54% said they would use it again.
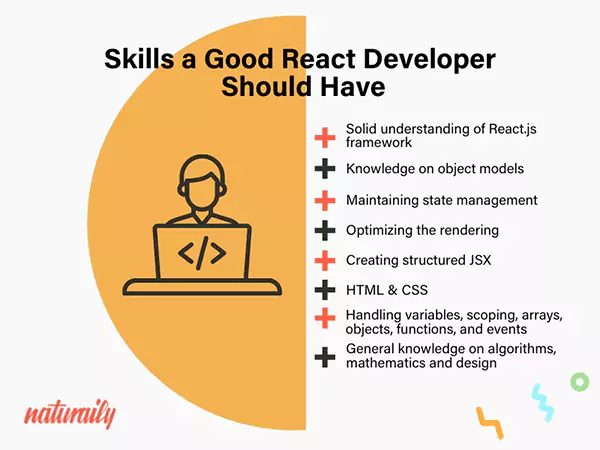
Reviewing Core React Concepts:

Besides JS, they should also know about the core concepts of the React framework.
- Knowledge of JSX syntax, rules, and pitfalls, and how it differs from HTML and JavaScript
- Know how to create reusable components with function and class components
- Be able to manage component state with setState() and useState() hooks
- Can pass data between components using props
- Use lifecycle methods like componentDidMount, componentDidUpdate, etc.
- Handle user events and binding event handlers in JSX
- Make API requests from components with methods such as fetch()
- Conditional rendering of components
You can ask them targeted interview questions and have them build simple components from scratch to display their understanding of core principles.
Evaluating Experience with Related Tools:

The React ecosystem relies heavily on other complementary libraries and tools:
- Redux for advanced state management
- React Router for routing and navigation
- Testing frameworks like Jest, React Testing Library, Enzyme
- Build tools such as Webpack, Parcel, Vite
- Babel for JSX transpilation
- ESLint/Prettier for linting and formatting
You should look for developers who are experienced with using these tools on their real projects, not just in academic settings.
This shows us their ability to build large-scale production-grade React applications.
Reviewing CSS/Styling Expertise:
These developers also need strong CSS skills to properly style and layout responsive UI components:
- They must have experience with CSS frameworks such as Tailwind CSS, Bootstrap
- Be knowledgeable of CSS pre/post processors including Sass, Less
- Have a familiarity with CSS naming conventions like BEM
- Be interested in CSS-in-JS libraries comprised of Styled Components
- have the ability to translate designer mockups into functional interfaces
A qualified developer candidate should at least have an in-depth comprehension of CSS basics like selectors, animations, media queries, etc.
Plus, if they have mastered other advanced styling techniques, see that as a major bonus.
Evaluating Problem-Solving Abilities:
React development also requires strong analytical thinking and technical problem-solving skills.
You need to assess the candidates on:
- Systematically breaking down complex requirements into logical steps
- Weighing alternative implementations and tradeoffs
- Troubleshooting difficult bugs and unexpected behaviors
- Analyzing performance bottlenecks and identifying optimizations
- Applying lessons and principles learned from past work
You need to look for developers who can think methodically and do root-cause analysis instead of blindly looking for errors.
Also, check to see if they are calm and collected when faced with tricky or complex situations.
Reviewing Communication and Collaboration Skills:
React is not a framework that anyone can fiddle with solo.
Developers need to work together with others, designers, and product managers to create a great end product.
So, you also need to look for the following qualities in your hires:
- They can clearly explain technical concepts to their non-technical teammates.
- They can actively listen and respond to questions/concerns from others
- Can express constructive disagreement and criticism professionally
- Can tell the team about potential roadblocks early and escalate the issues appropriately
- Produce understandable documentation of code and features

Assessing Culture Fit:
Not everything is about technical abilities. So when you hire a developer, make sure that they can fit and align themselves with the company’s culture and mindset.
- They must display curiosity, passion, and enthusiasm for coding
- Take the initiative to improve processes and features
- React well to code reviews and constructive feedback
- Can collaborate effectively and bring positive energy
- Is motivated to mentor and share knowledge with others
Conducting Code Tests and Pair Exercises:
Consider pairing these prospects with internal developers on a sample coding exercise representative of your real work:
- Observe their collaboration style and teamwork when building components together
- Assess their communication skills in explaining code decisions and issues
- Also, gauge problem-solving approach in action
- And test their abilities to understand and extend existing code
With these simple exercises, you can get direct insights into a candidate’s competencies in an actual work environment.
Selling Candidates on Company Culture:
You need to know that hiring is a two-way process.
The prospective hires also need to be willing to blend in with your company’s culture and work environment.
Explain to them the following things about your company
- The interesting business/technical problems you solve
- Learning and career growth opportunities
- Work-life balance and flexibility
- Benefits like remote work options, unlimited vacation, etc.
- Fun team events, activities, and traditions
- Diversity, equity, and inclusion initiatives
- Professional development support and education budget
And if they like what your company is offering, then, this gives them some compelling reasons to join your organization.
Portfolio and Past Projects
Hiring React developers involves specifying clear project requirements, assessing proficiency, and evaluating skills in JavaScript, state management, and problem-solving.
A developer’s adaptability, communication skills, and strong portfolio are necessary.
With a well-structured hiring process, you can also focus on these aspects to make sure that the project is a success.
This also allows you to continuously improve your hiring process.
Navigating Challenges in Fast-Paced Development
Candidates are assessed through real-world scenarios and efficient debugging strategies.
The field’s ever-changing nature needs the developers to be adaptable as well, requiring them to stay updated on React ecosystem changes and proactively adopt continuous learning for evolving technologies and best practices.
Communication and Collaboration
Effective communication is necessary for a development team.
Estimating a candidate’s ability to convey complex technical ideas and collaborate within a team is vital.
Also, understanding and translating project requirements, including bridging the gap between technical and non-technical team members, creates a seamless workflow and successful project outcomes.
Proactive Communication in Agile Environments
In Agile development, proactive communication is indispensable for cohesive teamwork.
A developer’s portfolio holds a major influence in the hiring process, acting as a tangible representation of skills.
And, analyzing past projects helps you in assessing a candidate’s coding style when requesting specific code samples provides a deeper, more insightful evaluation of their abilities.

Additional Tips for Hiring ReactJS Developers and Leveraging Offshore Teams:
Offshore development center in India provide access to large talent pools of React developers at lower costs.
Follow these tips:
- Start small with an experimental project to test their capabilities before scaling up the team.
- Daily communication is paramount, so prioritize synchronous meetings and collaboration.
- Carefully evaluate portfolios, code samples, and certifications to validate skills.
- Assess English language proficiency for smooth communication.
- Administer technical screening assessments to verify abilities.
- Onboard offshore developers as if they were local – invest in training.
- Send onshore developers on regular visits to strengthen relationships.
Blending onshore and offshore resources creates 24×7 development with coverage across time zones.
Conclusion
Hiring skilled React developers is a difficult task, but it’s necessary for building high-quality digital experiences.
Besides, to evaluate technical qualifications you need to highlight problem-solving abilities, collaboration skills, and their ability to fit in with the company culture
Take advantage of offshore talent pools to expand cost-effectively. With the right hiring practices, you can assemble React teams that produce impactful results.