How To Streamline Your Mobile App With Visual Testing?

The power of using visual representation is often underrated by several businesses trying to launch or promote their website.
However, studies show that 94% of users attribute their initial impression of a website to its design.
It takes a customer only a few seconds to decide whether to stay or leave a web page depending on its user interface (UI) functionality.
Therefore, the importance of visual testing can’t be ignored, as it allows bug fixes, maintains consistency across devices, and increases productivity.
By crafting impactful graphics, brands can produce responsive and impressive features with the help of mobile app testing.
This article explains the benefits and steps to streamline mobile apps with visual testing for seamless functionality and the best experience for your customers. Also, learn about Mobile Application Security Protocols in this guide.
What is Visual Testing for a Mobile App?
There are many parameters to check before finalizing the design and functionality of an app. One of the important checks that combines both is visual testing.
It means crafting a user-friendly interface with smooth navigation and is compatible with all modern devices.
The functional and structural designs help users interact with the app, for example, touchscreen responsiveness, sounds, input controls, informative components, etc.
There should be no lagging issues, with high-quality pixels, and appropriate color elements to improve clarity for the end user.
USEFUL TIP
A method to reduce response time is to detect and improve navigation between pages.
Types of Visual Testing for Mobile Applications

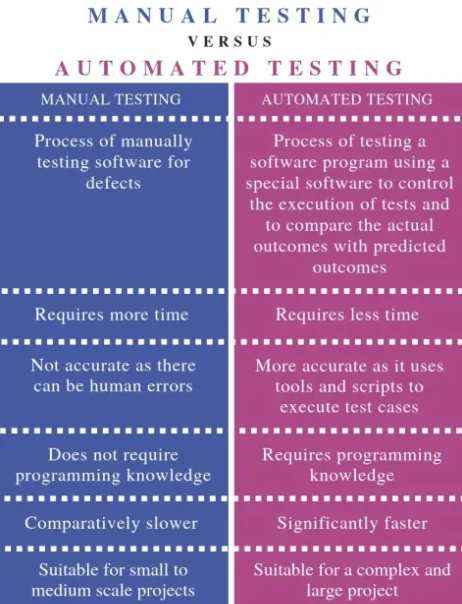
There are two types of mobile app visual testing – manual and automated.
With the use of AI, many developers are finding it convenient to streamline their processes.
Manual checks give ample time to create a reliable plan meticulously analyzed before the final output.
However, it is time-consuming and prone to human error making things complicated.
Tests conducted across devices and platforms may produce inconsistent results and sluggish and challenging processes.
Automated visual examination counters all issues faced during manual checking.
It provides screenshot comparisons, reports defects, informs of design mismatches, and retests if required.
It is a more detailed and precise method to detect aesthetic differences, saving precious time.
Steps to Conduct Visual Testing
Software designers use a step-by-step process to fix bugs and improve overall responsiveness across devices for mobile users.
Here are the steps conducted for mobile app visual testing.
- Fix a goal – Mobile app design has many dynamics like layout, typography, colors, images, and animation. Organizing and fixing a goal helps in a focused approach.
- Choose a testing approach – In a manual approach, analysis is conducted on every device and screen size. Automated analysis also does this plus inspects screenshots efficiently.
- Set up testing environment – This includes having thе nеcеssary dеvicеs, opеrating systеms, and tеsting tools.
- Final report generation – After comparing the baseline image with the test results, optical differences are detected that need improvement.
- UI changes – By identifying the bugs and creating regression, developers fix issues and craft better UI features.
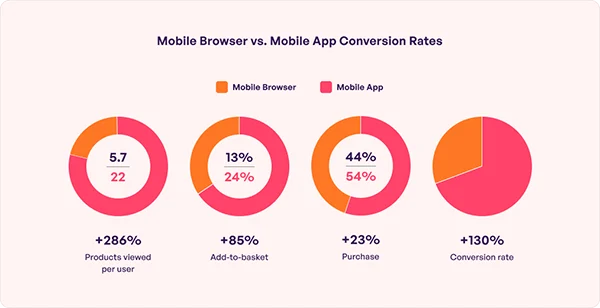
The chart below shows that promoting your business on a mobile app results in more conversions than on a mobile browser.

The Benefits of Visual Testing?

For app developers and companies, improving the UI and UX of a mobile app is of primary importance.
The benefits of visual testing that help brands stand out in the market are:
- Maintaining UI/UX consistency across devices, different types of screens, and browsers.
- It removes the blind spots with Visual Regression Testing ensuring smoother navigation.
- The entire process is cost-effective because it streamlines all processes to work together increasing productivity and scalability.
- By automating design testing, there is no need for complete code refactoring and any retests are done without wasting time.
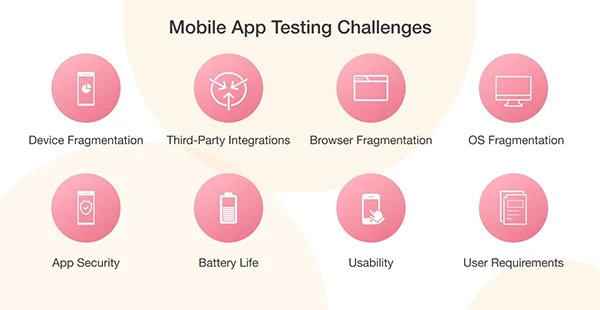
Mobile App Testing Challenges

The smartphone industry is so diverse that designing one app for different types of devices and browsers also poses security challenges.
Let’s look at the disadvantages that every developer should heed before finalizing a mobile app design.
- The device fragmentation has expanded with a variety of brands, operating systems, browser engines, and browsers competing against each other. This makes it a complex process.
- Mobile companies keep updating their systems and therefore checking functionality is always a work in progress.
- Encryption of apps is relevant to keep the mobile safe from hackers and phishers.
- The crowd of too many app testing tools makes single-point solutions risky and prone to poor app performance.
Best Practices for Software Testing
To ensure effective software testing, the following best practices will help software developers to detect aesthetic defects.
- In the early stages, emulators and simulators should be prioritized due to their low cost. Later, real-life device examination provides accurate information before the finalization.
- System requirements should always be aligned with the software and components needed for close analysis such as network configurations.
- Keep in mind the maximum usage of the mobile type of the target audience and then define the UI accurately.
- Test automation works best for retests as it saves time and offers detailed inputs of any lags or defects.
Improving Visual Functionality with AI

It is difficult to keep up with the latest technology and numerous devices, making retesting a strenuous process.
To streamline it, AI-powered visual testing tools are used to carefully examine and compare design elements for any differences that could be improved.
This results in a high level of accuracy and efficiency. The AI models are also adaptable covering all aspects of the tests without reexamining.
Conclusion
As per the tech experts, the future of marketing will prioritize visual testing to attract and retain customers’ attention.
The user interface is no longer just a minor design element but an important marketing tool.
With automated testing and AI, companies and developers can look forward to providing the best experience to the customers and scaling their profits.