Browser Compatibility Issues: Identifying and Resolving Rendering Discrepancies

We all use the internet these days.
From shopping and socializing to entertainment, our daily lives start and end with an internet browser.
With so many internet-capable devices available on the market these days, there is no telling what device, OS, or browser a person will use to access their choice of site or web app.
This is where the power of browser testing comes in.
Browser texting allows developers to check to see if their web apps or sites can achieve the best website compatibility.
But in the field of development, it is pretty common to experience issues and bugs.
And, just like any other programming, websites and web apps can also run into a number of issues while in development or after deployment.
So, what does browser compatibility mean and what are the most common issues that developers experience?
We will learn about all that in this blog post, and we will also share some tips and tricks to help you identify some common issues and fix them.
What is Browser Compatibility?
Browser compatibility means that the website that you’ve developed will run and function as it is designed to without any hiccups.
This means that no matter what device, operating system, display size, or browser you use, as a developer, it is up to you to make sure that your website runs in tip-top shape.
However, web compatibility can be different across browsers.
For example, not all portals can interpret CSS, HTML, and JavaScript with the same fluency.
It can result in difficulties associated with layout, design, and functionality, which impact the user experience.
To guarantee that your website and applications function seamlessly, it is important to conduct browser testing.
DID YOU KNOW?
The rendering engine in each browser is responsible for analyzing HTML, JavaScript, and CSS elements distinctly.
The Compatibility Issues Associated with Browsers You Must Know
There are a lot of different kinds of browser compatibility issues that developers can experience while they build up a website.
We have listed some of the most common issues that any good web developer worth their salt must be familiar with.
Compatibility with JavaScript
You know, JavaScript discrepancies or errors are one of the most common types of errors for any web-based project.
It’s quite normal for browsers to reject your code because they support a different JS feature or API.
Aside from this, any older search engine might not also support any new-age JS scripts, syntax, or features.
It can lead to the unexpected behavior of your website on certain portals.
CSS
Cascading style sheets are the design component of a site and this is what makes your website look so good.
And CSS compatibility issues are also pretty common for many website developers.
Browsers like Chrome, Firefox, Opera, etc. all compile and interpret data differently.
This means that your website’s layout, fonts, colors and spacing might look very different depending on the browser.
HTML5
Well, this one might seem rare, but some people still use old web browsers.
This means that these browsers do not yet support new web technologies and syntaxes like HTML5.
So, if you use this language to build a website, without checking, things can get a bit hairy.
Why?
HTML is basically the backbone of any website.
This code pretty much tells the search engines information about your website content and how to display it as well.
So, if you do not use this markup without checking first, your website might just become a complicated and incompatible mess.
Cross-Browser Testing
Every web developer knows that not checking for any browser compatibility issues during the testing process can easily put a stop to your whole website development schedule.
And launching a buggy mess of a website will just drive people away.
But, some developers out there focus on just a single browser for their web-dev projects, which can affect their UI very badly.
Tips and Tricks to Recognize Browser Compatibility Issues
If you want to give your users a good and uniform experience across browsers, you need to first find any compatibility issues very early in the development process.
Here are some tips and tricks that can help you if you stumble upon any issues or bugs.
Built-in Browser Developer Tools
Did you know that any good browser, be it Chrome, Firefox, or Opera, comes with its own built-in developer tools?
These tools are a great help for developers to spot any compatibility issues, JavaScript errors, or CSS rendering issues.
Testing Tools Available Online
You know, you can even use online testing tools to analyze and test how your site behaves on different internet portals.
Tools like Pingdom, GTMetrix, and Google Page Speed Insights will save you a lot of time and tell you which part of your site has issues with speed, loading scripts, images, etc.
These tools can even tell you how fast your site’s load is and which parts are slowing the site load speeds down.
Manual Testing
Manual testing is usually only used when you have a large number of people on your team.
Testing your website on multiple portals and devices by hand will give you insights that software or an online tool might miss out on.
However, you should use manual testing only if you have a large team at your disposal like a qualified technical engineer.
During the test, be attentive to the layout, functionality, and other visual elements.
The Role of Validation
Data validation is a pretty great way if you’re looking to fix browser compatibility issues.
You can use HTML and CSS validation to make sure that the website’s code sticks to the present Internet development standards.
You can also recognize the structural problems with validation services.

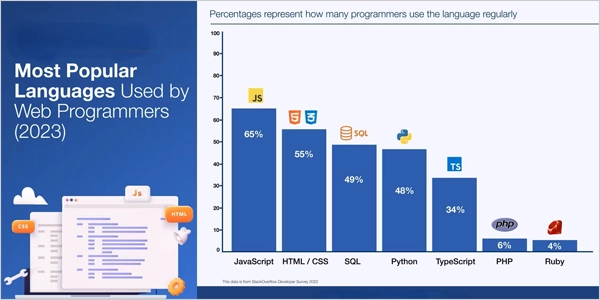
According to a 2024 survey, JavaScript is the most popular programming language for web development, with 63.61% of respondents using it. JavaScript is a high-level language that can be used for both front-end and back-end web development.
How Can You Address Browser Compatibility Issues?
Besides browser compatibility testing, you can follow these strategies to resolve challenges.
Detection of Features
JavaScript comes with a built-in feature detection library, which helps in identifying the capabilities of the search engine.
Based on the browser’s features, you can commence website testing.
CSS Resets
With CSS resets, you can standardize the default styles across different online portals.
It can also help in decreasing the inconsistencies in how elements are displayed.
Progressive Enhancement
One of the best ways to address browser compatibility is by following the progressive enhancement principle.
It is a type of check where you should start with a basic and functional version of your website.
Progressively, you can add features supported by the portals.
It ensures that the website remains usable on older search engines.
In web development, browser affinity issues and discrepancies related to rendering are persistent challenges.
By keeping these problems and strategies in mind, developers and testers can test their web apps and sites on various browsers.
Conclusion
Every developer knows that if they want to ship a perfect website or web app, they need to test it to see if it is compatible with all browsers, OS, and devices.
You need to learn that different web browsers compile and format websites in different ways and browser compatibility tests help the developers check and fix issues before they deploy.
Learning some common compatibility issues and their fixes can help you create websites that look great no matter the device or browser it’s run on.
