How to Achieve the Best Cross-Browser Compatibility?
On the diverse landscape of the internet, you must ensure your website or application appears and functions consistently across various browsers.
Regarding the idea of cross-browsing, which is vital for someone whose business is completely dependent on a website.
It is also relevant that software developers test the websites across different browsers to identify functions to align and eliminate browser compatibility issues.
To achieve optimal cross-browser compatibility: adopt a strategic approach; and commit to delivering the best user experience for visitors with varied surfer preferences.
This article discusses effective strategies to ensure a seamless experience of your company’s web presence across different surfers and avoid any complexities.
Build a Solid Browser Foundation

Since it is important to validate functionality with cross browser testing, you should initiate your quest for cross-browser compatibility by constructing a robust foundation. It can be done by understanding the customer’s usage preferences for specific browsers.
Here are some methods that will assist you in building a solid strategy for improving your website for cross-browser functionality.
- Employ web standards and rigorously follow best practices in HTML, CSS, and JavaScript.
- By crafting a semantic code specifically designed to reduce surfer-specific issues, you improve the overall efficiency of your website.
- This will improve not only greater universal compatibility but also enhance the overall website experience.
- You can also finalize a browser code by identifying the target audience’s browser preferences and only using the components that benefit the end-user.
Test Early and Test Often
According to the reports, 90% of web applications fail to work because of browser compatibility issues.
This is the biggest reason cross-browsing should not be ignored for your business website and regular testing should be done to update systems.
Moreover, initiating this process early in the development stage helps to prevent bugs or other hidden complexities that may result in site lagging.
Regular updates also assist developers in staying updated about the security risks or adding new features to attract potential new customers.
Do You Know?
62% of mobile application uninstalls are seen due to mobile crashes. It can be either poor responsiveness or alignment issues, indirectly aiming at improper cross-browser testing.
Ensure coverage across various rendering engines by utilizing a blend of popular surfers including Chrome, Firefox, Safari, and Edge.
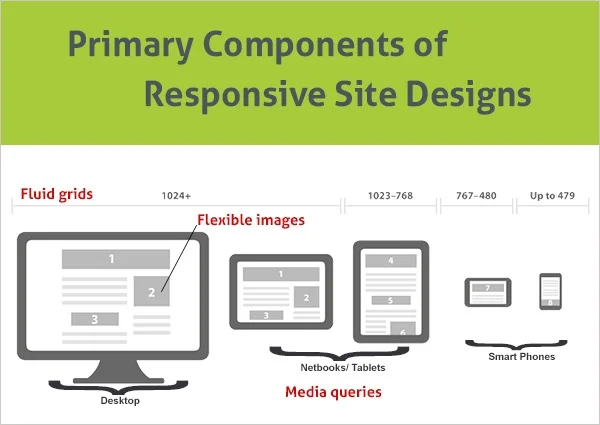
Responsive Design for Various Viewports

Adopt an approach that prioritizes responsive design to accommodate a broad spectrum of screen sizes and resolutions.
Creating an adaptable and responsive layout, images, and CSS media queries improves the usage of the business website and your brand image.
You can enhance the visual hierarchy, create fluid grids, and include content-centric breakpoints for smooth navigation throughout the web page.
This necessary adaptability ensures a consistent user experience across numerous browsing scenarios.
Normalize or Reset CSS
Web browsers inconsistently render web pages with their default styles; however, you can reduce this issue by utilizing a CSS reset or normalize.css.
These tools accomplish the task of establishing a consistent baseline by eliminating the defaults and providing an unadulterated canvas for styling.
By avoiding unexpected variations in your website’s appearance across different search engines–a significant enhancement to user experience is achieved.
Feature Detection over Browser Detection
Instead of depending on potentially unreliable search engine detection, opt for feature detection.
Identify capabilities and adapt your code correspondingly by using modern JavaScript libraries such as Modernizr.

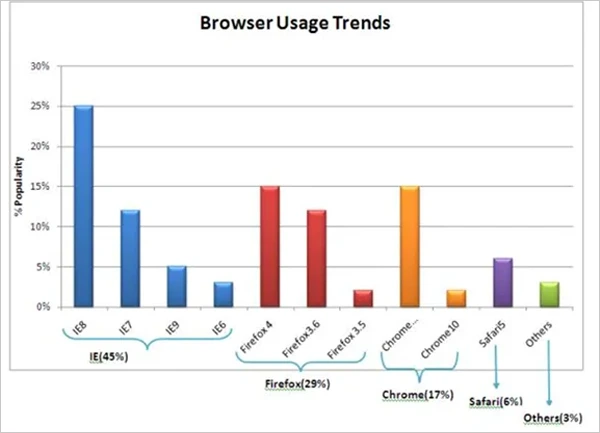
According to W3C statistics for web browser usage trends, around 97% of Internet users are covered by Internet Explorer (IE), Firefox, Chrome, and Safari. Therefore, IE is the most preferred with 45% of visitors, followed by Firefox, which is used by 29% of the total web visitors.
This approach ensures your website gracefully degrades or enhances based on the user’s specific supported features.
Vendor Prefixes for CSS
Utilize vendor prefixes when employing experimental or browser-specific CSS properties to accommodate various surfers.
This can be done for Chrome and Safari, use -webkit-; for Firefox, apply -moz-; and for Internet Explorer, opt for -ms-.
This strategy aids in guaranteeing each search engine’s correct interpretation of your styles.
Regularly Update and Patch
Keep yourself informed regarding updates in search engines and alterations to web standards.
Regularly updating your development tools, frameworks, and libraries harnesses the latest features and addresses bugs
It also helps to maintain compatibility with evolving surfer specifications that hinge on this decisive step.
Utilize Cross-Browser Testing Tools

Utilize cross-browser testing tools such as BrowserStack, Cross-Browser Testing, and Sauce Labs, to optimize your examination process.
On these platforms, you can test the website across a myriad of search engines and devices concurrently.
Thus diminishing the temporal and laborious requirements for thorough testing.
Now that you have understood how to achieve the best cross-browser compatibility, let’s see why it is necessary to have it.
Why is it Necessary to Have a Cross-Browser Compatibility?
The usage of sites has increased exponentially in past decades. With billions of websites in use already, the growth inside utilization shows no sign of slowing down.
Since the device fragmentation rates are rapidly blooming, users worldwide view the content by using unique surfers from thousands of varied devices.
Here are 2 major questions that arise from a business owner’s perspective:
Question 1. Are users able to access the site efficiently and smoothly?
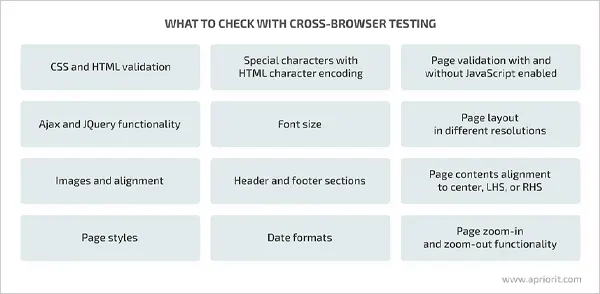
List of Compatibility Issues:
- HTML/CSS validation
- Using mistrusted libraries and framework
- CSS Reset
- Issue of style sheets
- Lack of testing on real devices
- Outdated browser detection
- Vendor specific functions
- Layout compatibility
- DOCTYPE error
Question 2. Features of the site are accessible by popular surfers or not? For instance, surfers like Chrome, Firefox, Safari, Edge, etc.
Doing all this, you can ensure cybersecurity in our interconnected world by working further on your sites and making sure that they are safe from all the threats.
Doing all this, another thing you need to work on is to make sure that your sites match all the benchmarks to ensure cybersecurity in our connected world. To encourage users to be on the site for a certain period, it’s vital that the site works seamlessly and is compatible with varied devices efficiently.
Conclusion
To achieve optimal cross-browser compatibility, one must continuously engage in diligent cross browser testing and adhere to web standards.
This should be an ongoing process with bug fixes, security updates, and enhancing design layouts, to improve user experience.
By adopting these strategies and maintaining proactive regular testing, your business website will run smoothly across browsers and devices.
